React & UI demos
I like a lot to work with React, I like to create live demos just to experiment or from fragment functionality my side projects, this help me to design reusable components. I am constantly updating the demos, please let me know any feedback, idea or issue.
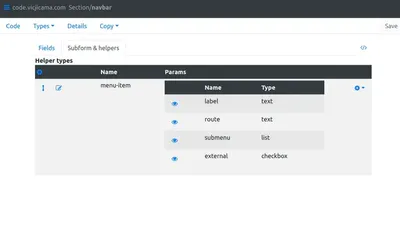
React form with JSON schema | open
This is a form component that is based on a JSON schema, it has a couple cool features like recursive schema and oneOf objects.
The demo have a lot of form for different data capture use cases, from capture login data to products list, etc.
This component is the backbone for all my side projects and I can easily reuse the backend schema fields and validations.
 Form editor created with the form component
Form editor created with the form component
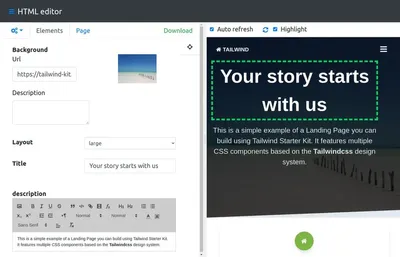
HTML template editor | open
This is a simple HTML editor to fill the gap between a web developer and a content editor, the web developer creates a template and the input data definitions.
The content editor just fill the forms created by the developer.
The main motivation for this interface was to be able edit directly the code, use css libraries or js snips easily, but also let other no code users to easily modify the content.
 Editor content mode
Editor content mode
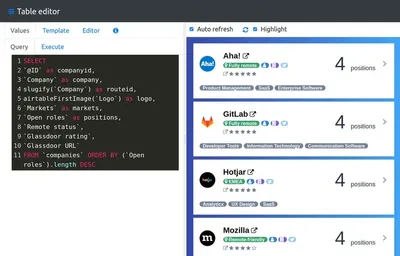
SQL editor with template preview | open
This is a SQL executor and template editor to let you query a data source and render the template result in html.
I think that this is a good tool for someone that is learning HTML/SQL and wants to quickly test a query or two.
You can create joins between an airtable, csv or a google spreadsheet and render it into a static site.
 Query builder & preview table
Query builder & preview table